I think we can all agree that people are rarely visiting the second page of SERP today. SERPs have been improving and it has moved on from just the classic 10 blue links by Google from 20+ years ago. I believe we are all already familiar with SERP Features even though you might not be aware of the term, but you surely have seen it. SERP Features usually appear on top of the page, in between organic results and at the end of the page like related searches. This means that knowing the position from organic results alone can sometimes be inaccurate and misleading. Don’t get me wrong, organic result position is still very important and you should still aim to get to the first as always. However, when there is SERP Feature showing on the page, the first position might not mean the first on the page like before, which is why people in SEO community are talking about Pixel Ranking. Pixel Ranking is meant to rank elements using pixel of the Y-axis starting from the top of the page, so smaller is better as it is closer to the top.
tl;dr
In the context of "Above the Fold", if your website's pixel position is within the top600 pixels, it is more likely to receive clicks compared to websites positioned lower on the page.
On the other hand, "Pixel Ranking" has redefined the typical approach of positioning based solely on organic search results. It is a highly precise metric that takes all elements on the page into consideration. In today's Search Engine Results Pages (SERPs), which are enriched with various featured elements, it's essential to adapt our website tracking methods accordingly, and "Pixel Ranking" could be a great solution.
Above the Fold
To get to know Pixel Ranking in full picture, we have to know some terminologies which is Above the Fold and Below the Fold. What does it means? Above the Fold mean the area which user can see without any scrolling, basically with no further action after they inputted the search query. While Below the Fold is everything else after the folding point.
It amazes me things like this still apply today even though we are in a very different technology era. It is great to know how things come about and sometimes get your mind blown.
Why it is important?
The parallel between the printing press and the internet is striking. In the past, people would often take action based on what was visible at the top of a newspaper. Similarly, modern web users most likely to take action on things they can immediately see on their screens.. This highlights the ongoing importance of crafting engaging and informative content that captures attention right away. It's fascinating how human behavior and technology continue to intersect across different time periods.
A detailed study on user behaviour on Scrolling and Attention shows that users spend about 74% of their time on top two screenfuls and Above the Fold contribute 57% of it. It is not as dominant as in 2010 whereby the result is 80%. But overall, it is very important to squeeze yourself into the top of the page. An article shows that Above the Fold content is more likely to get 30% higher CTR.
What happen to the organic result position?


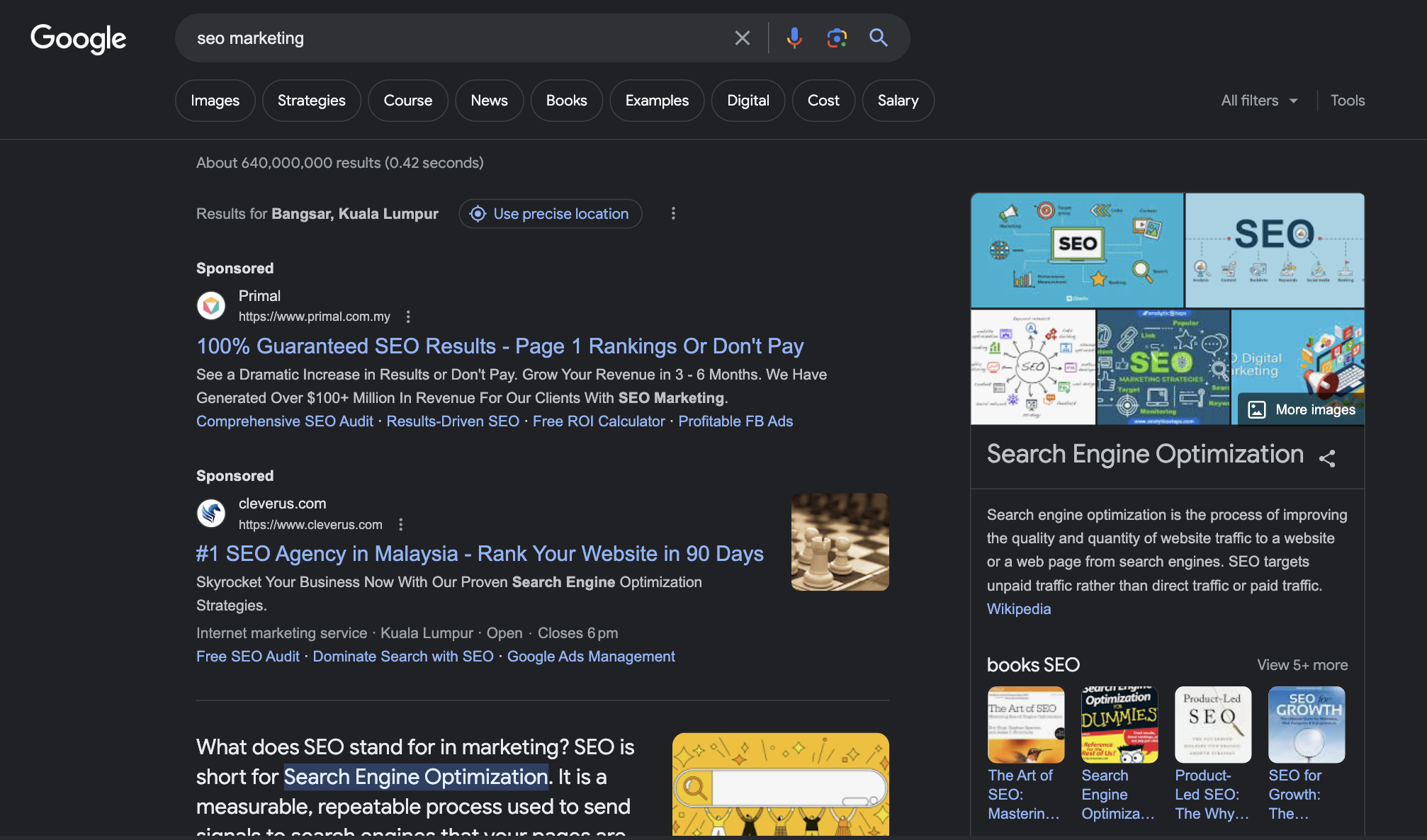
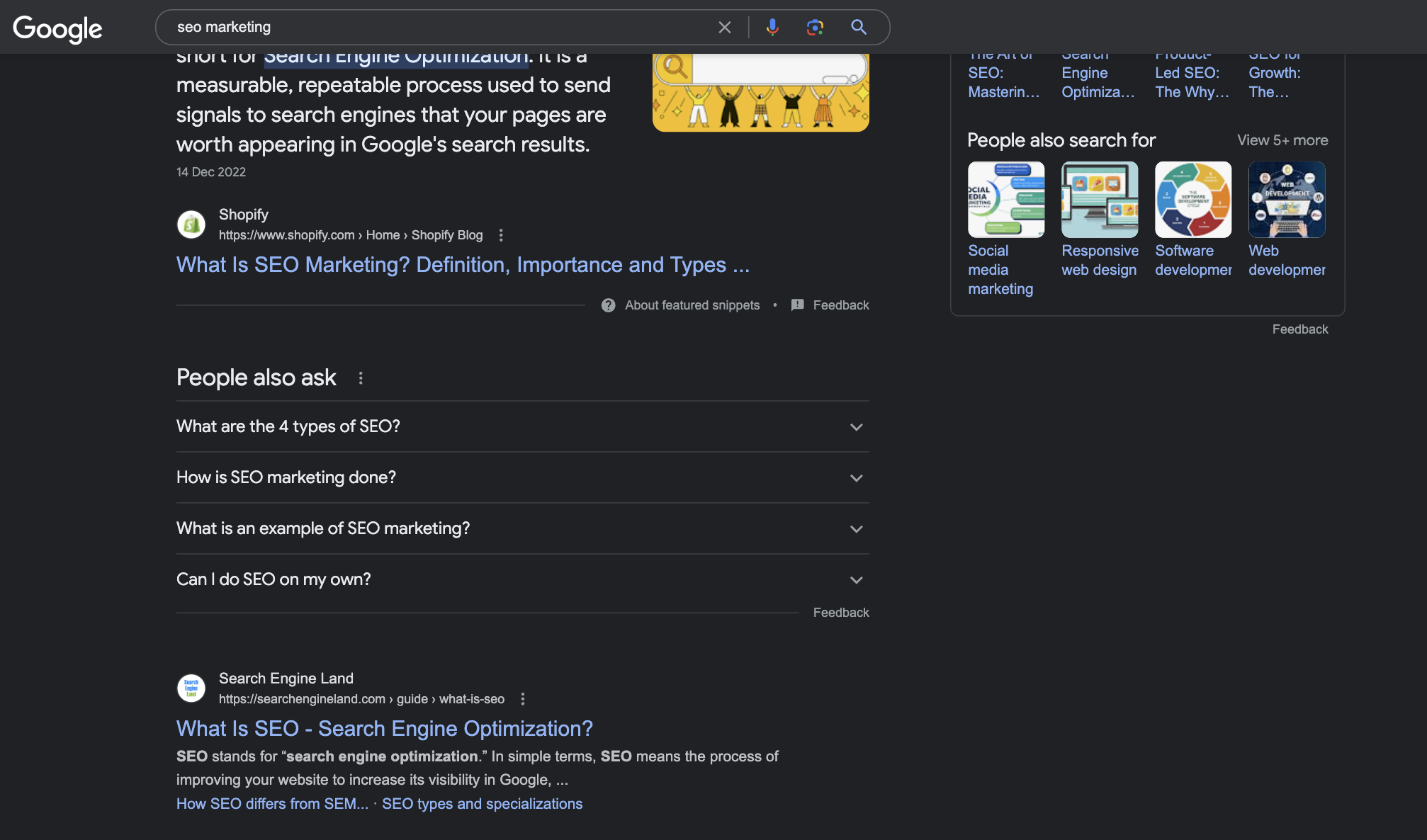
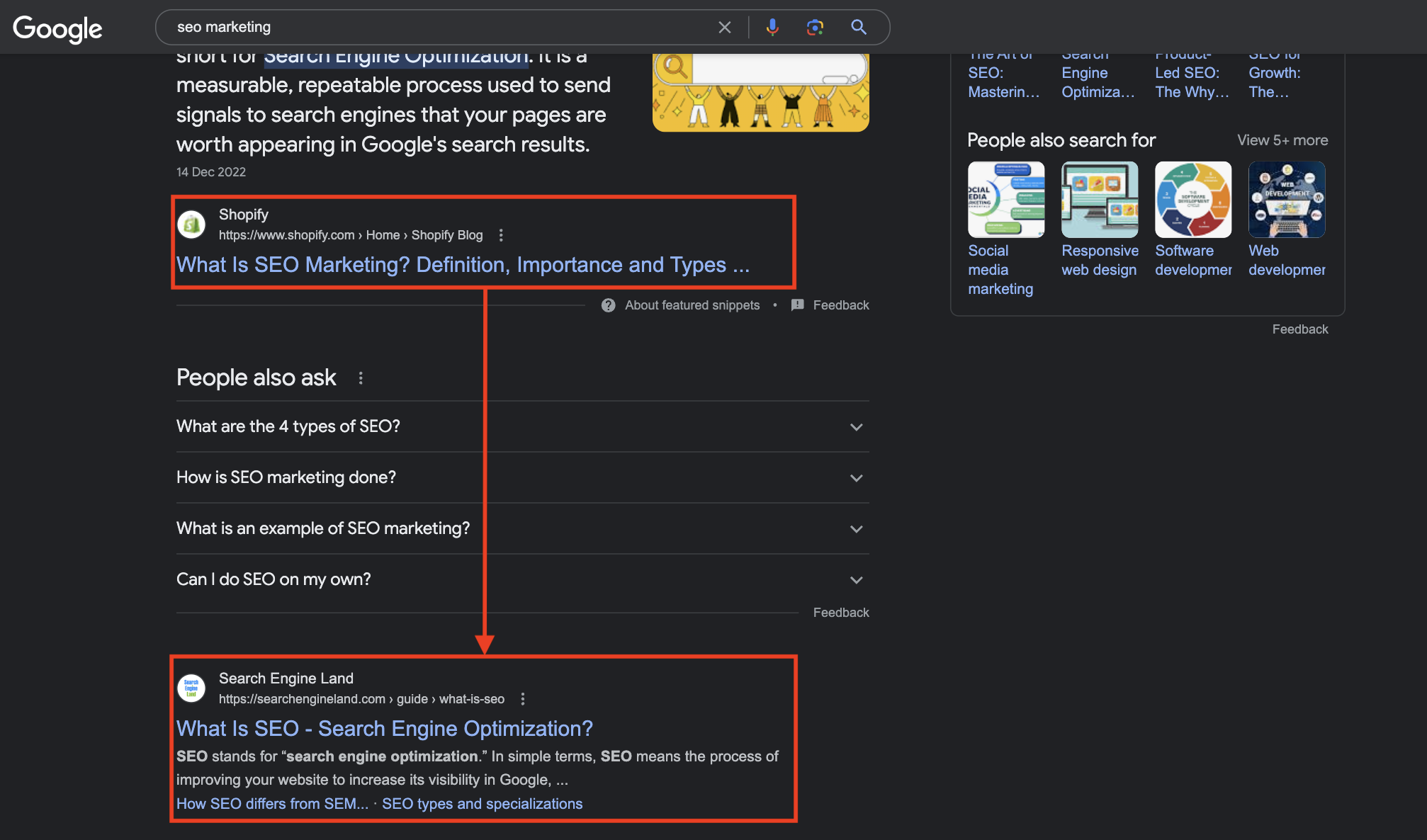
You can clearly see that organic result is not even in the view until you scroll to end of second fold. The ads and SERP Feature like answer box took precedence over those organic results. Even without ads, SERP Feature are very commonly shown today and they are in various forms. Answer Box, People Also Ask and etc are like to come to top of the page.
So, here the thing, even if you rank first in query “SEO Marketing”, it doesn’t mean you will get better traffic overall. You can see that even though Search Engine Land is the first organic result, but it is probable that Shopify is getting more traffic overall for this query.

I trust that the above explanation will provide you with a heightened understanding of the significance associated with Pixel Ranking. I believe it should always be part of your SEO content strategy, and Pixel Ranking and Above the Fold is a great guiding line to measure that.
How to determine the measurement of the folding point?
We studied some opinions from different perspectives including the UI designer, responsive design framework, browser perspective on their predefined screen sizes, also the responsive design of the SERP by each search engine and most importantly from the screen sizes market share.
As for the width, our conclusion is that it is less important when talking about the folding point, thus a good guideline to follow is to find the minimum size that allow the SERP to show the best content. For example, on Google, the minimum size to maintain a desktop content is about 1124. To make thing simpler and easy to remember we can round it up to 1200.
Height is a little tricky because we are really dealing with multiple screen sizes. I believe the optimum solution is to know what is the most common screen size for your visitor then choose that. So there is no one right answer I believe.
However, the best estimation is to make use of the data from market share for screen sizes. The data shows that for Desktop, these top 4 screen sizes contributed over 50% of the market share and we will use it for calculation.
- 1920x1080 (22.75%)
- 1366x768 (14.47%)
- 1536x864 (10.41%)
- 1280x720 (5.86%)
For each screen size, we need to deduct it from the browser top bar which contribute 120 pixel height. It includes the tabs section follow by the address bar and then bookmarks section. It is calculated on Google Chrome which is the most popular browser. The calculation is
- 1080 - 120 = 960
- 768 - 120 = 648
- 864 - 120 = 744
- 720 - 120 = 600
From the results, 600 - 960 seems like a good range for folding point. But here is the thing, if we are able to optimise for 600 then everything else is automatically taken care of, wouldn’t that be awesome? If you take 600 as the fold, I think it will work well. Others also say 600 is the fold, like Optimizely and Semrush.
Do note that this measurement doesn’t have a standard and it is subjective, based on today screen sizes for desktop, the good range is 600 - 960. Ultimately, the shorter it goes the better, because if you optimise for 600 then 960 is automatically taken care while the other way round is not true.
So in conclusion, our take is 1200 width and 600 height.
How to determine the ranking?
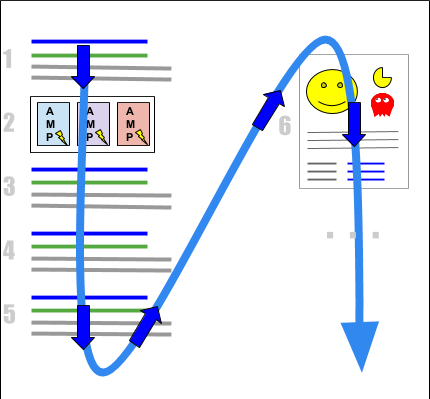
The vertical is very straightforward, just need to calculate from top to bottom. How about the Knowledge Graph? Based on Google, it should be from the left to right as shown in this picture.

Positions 1, 3, 4, 5 are occupied by plain blue links.
Position 2 is occupied by an AMP carousel (a compound element). This carousel has several AMP results, all of which have position 2.
Position 6 is occupied by a knowledge panel (a compound element). All links in the panel have position 6.
However, from my typical experience in Google, I usually scan from left to right then scroll down further, in that case Knowledge Graph is likely to be in middle ranking instead of the last. It is a subjective topic and we aren’t going to try to make it opinionated.
Conclusion
The key takeaways from this article revolve around two concepts: "Above the Fold" and "Pixel Ranking."
In the context of "Above the Fold", we've learned that if your website's pixel position is within the top 600 pixels, it is more likely to receive clicks compared to websites positioned lower on the page. This is because content in this area is immediately visible without scrolling. However, if your website's pixel position goes beyond 600, there's no need to be discouraged. There are always opportunities to implement content optimization strategies to improve your site's ranking and visibility.
On the other hand, "Pixel Ranking" has redefined the typical approach of positioning based solely on organic search results. It is a highly precise metric that takes all elements on the page into consideration. In today's Search Engine Results Pages (SERPs), which are enriched with various featured elements, it's essential to adapt our website tracking methods accordingly, and "Pixel Ranking" could be a great solution.
I hope you have better understanding about Pixel Ranking and its significance, so that you can make better-informed decisions for your business or clients.
Google Search Console Insights is a great tool for tracking the performance of your website in term of position (only average position), clicks, impression and etc.
Alternatively, if you are looking for more precise positioning, we are working on a new feature for this, if you are interested, feel free to reach out to me to know more about it.
Add a Feature Request💫 or a Bug🐞
